# Oberstufe

Auf dieser Seite findest du jede Woche eine neue Programmier-Challenge für die Oberstufe. Wir laden hier eine Woche später jeweils unseren Lösungsvorschlag der letzten Challenge hoch. Im Tutorial zeigen wir dir alle Befehle, die du benötigst, um an der jeweiligen Challenge teilzunehmen. Weiteres Übungsmaterial haben wir für dich unter Informationen verlinkt.
Hast du an einer der Programmier-Challenges teilgenommen? Dann fülle bitte diese Umfrage (opens new window) aus und teile uns deine Meinung zu den Programmier-Challenges der Oberstufe mit. Vielen Dank!
# Kalenderwoche 14/15
Diese Challenge läuft von Mittwoch, dem 1. April 2020, bis Dienstag, dem 7. April 2020. Am Mittwoch, dem 8. April 2020, laden wir einen Lösungsvorschlag hoch.
# Tutorial
Wir verwenden die Programmierungebung WebTigerJython (opens new window) und zeigen dir im folgenden Video, wie du darin programmieren kannst.
# Befehlsübersicht
Die folgende Tabelle listet alle Befehle auf, die im Tutorial gezeigt wurden:
| Befehl | Beschreibung |
|---|---|
from gturtle import * | Die Schildkrötenbefehle laden. Erst danach versteht der Computer die Befehle für die Turtle. |
makeTurtle() | Die Turtle auf der Zeichenfläche erstellen. |
forward(100) | Anzahl Schritte vorwärts gehen (z.B. 100). Dieser Befehl kann mit fd(100) abgekürzt werden. |
back(100) | Anzahl Schritte rückwärts gehen (z.B. 100). Dieser Befehl kann mit bk(100) abgekürzt werden. |
left(90) | Auf der Stelle um den Winkel nach links drehen (z.B. 90 Grad). Dieser Befehl kann mit lt(90) abgekürzt werden. |
right(90) | Auf der Stelle um den Winkel nach rechts drehen (z.B. 90 Grad). Dieser Befehl kann mit rt(90) abgekürzt werden. |
Eine Webseite mit etlichen Übungsaufgaben findest du hier (opens new window). Die Themen dieser Woche lauten Turtle bewegen (Kapitel 1) und Farben verwenden (Kapitel 2).
# Challenge
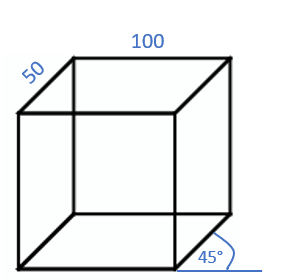
Schreibe ein Programm, das den folgenden dreidimensionalen Würfel zeichnet. Beachte dabei, dass du die seitlichen Würfelkanten in halber Länge darstellst.

Mit dem Befehl setPenColor("red") wird die Stiftfarbe zu rot gewechselt. In den Klammern kannst du die gewünschte
Farbe zwischen Anführungs- und Schlusszeichen in Englisch angeben. Schaffst du es, deine Zeichnung mit diesem
neuen Befehl so anzupassen, dass sie richtig dreidimensional aussieht? Vielleicht kannst du einige der Linien
gestrichelt oder in einer anderen Farbe zeichnen lassen?
Kannst du noch weitere geometrische Figuren dreidimensional zeichnen?
Schick uns deine beste Lösung per E-Mail an weekly-challenge (at) inf.ethz.ch.
Lösung anzeigen
Beim Programmieren gibt es immer verschiedene richtige Lösungen und Herangehensweisen. Wir präsentieren dir jeweils eine davon.
Unser Programm besteht aus zwei Teilen. Im ersten Teil zeichnen wir in Orange das vordere Quadrat, in dem
wir 4 Mal die beiden Befehle forward(100) und right(90) ausführen. Danach befindet sich die Turtle
wieder in der Ecke unten links. Wir wechseln nun die Stiftfarbe zu Grau und rotieren die Turtle um 45° nach
rechts, so dass sie die erste graue Kante schräg nach hinten mit Länge 50 zeichnen kann. Danach drehen
wir die Turtle um 45° nach links und lassen sie die nächste graue Kante des hinteren Quadrates zeichnen.
Nun wechseln wir wieder auf Orange, da die folgenden Kanten wieder sichtbar sind. Die Turtle zeichnet im Uhrzeigersinn jeweils eine Kante des hinteren Quadrats und die Verbindung zum vorderen Quadrat, bis alle Kanten fertig sind. Dabei müssen wir vor dem Zeichnen der letzten Kante die Stiftfarbe wieder auf Grau wechseln. Wir haben somit alle Würfelkanten, welche wir von vorne nicht sehen können, in Grau gezeichnet, so dass der Würfel dreidimensional erscheint.
# Beiträge von euch
Hier präsentieren wir ein paar ausgewählte Beiträge, die uns per E-Mail erreicht haben:



Vielen Dank für eure Teilnahme und das Einsenden eurer Lösungen!
# Kalenderwoche 15/16
Diese Challenge läuft von Mittwoch, dem 8. April 2020, bis Dienstag, dem 14. April 2020. Am Mittwoch, dem 15. April 2020, laden wir einen Lösungsvorschlag hoch.
# Tutorial
Wir verwenden wieder die Programmierungebung WebTigerJython (opens new window). Im folgenden Video erklären wir dir, wie Schleifen funktionieren und wie du selbst neue Befehle definieren kannst.
# Befehlsübersicht
Die folgende Tabelle listet alle neuen Befehle auf, die im Tutorial gezeigt wurden:
| Befehl | Beschreibung |
|---|---|
repeat Anzahl: | Schleife: einen Programmteil eine Anzahl Male ausführen. Der Körper mit den Befehlen, die wiederholt werden, muss eingerückt sein. |
def Befehlsname(): | Einen neuen Befehl definieren. Der Körper, der den Befehl definiert, muss eingerückt sein. |
penUp() | Die Turtle hebt den Stift hoch und zeichnet nicht mehr. Dieser Befehl kann mit pu() abgekürzt werden. |
penDown() | Die Turtle senkt den Stift ab und zeichnet wieder. Dieser Befehl kann mit pd() abgekürzt werden. |
Um die Challenge zu lösen, brauchst du ausserdem die Befehle aus Kalenderwoche 14/15.
Eine Webseite mit etlichen Übungsaufgaben findest du hier (opens new window). Die Themen dieser Woche lauten Wiederholung (Kapitel 3) und Funktionen (Kapitel 5).
# Challenge
Schreibe ein Programm, das den folgenden fünfzackigen Stern zeichnet. Verwende dazu eine Schleife und definiere einen
neuen Befehl fuenfzack_stern(). Du kannst selbst wählen, wie lang die Seiten deines Sterns sein sollen. Der
Stern soll wie abgebildet ausgerichtet sein.

Versuche, die Befehle penUp() und penDown() zu verwenden, um deinen Stern an einer anderen Stelle auf der
Zeichenfläche zu zeichnen.
Definiere weitere Befehle für andere Sterne (z.B. kleiner_gelber_stern(), grosser_neunzack_stern(), fuenfzehnzack_stern()).
Überlege dir jeweils gut, wie gross der Innenwinkel der einzelnen Sternenzacken sein muss. Gestalte mit deinen Sternen
einen Sternenhimmel, wie zum Beispiel diesen:

Wenn du nicht immer so lange warten möchtest, bis die Turtle alles gezeichnet hat, kannst du sie mit dem Befehl hideTurtle()
unsichtbar machen, damit die Bilder schneller gezeichnet werden. Mit dem Befehl showTurtle() machst du die
Turtle wieder sichtbar, so dass du siehst, was sie gerade zeichnet.
Schick uns deinen schönsten Sternenhimmel per E-Mail an weekly-challenge (at) inf.ethz.ch.
Lösung anzeigen
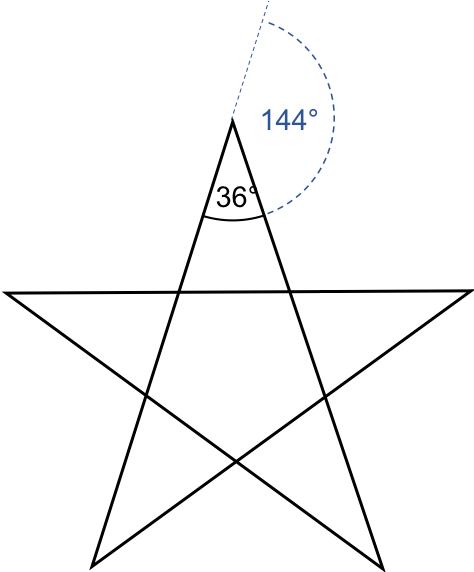
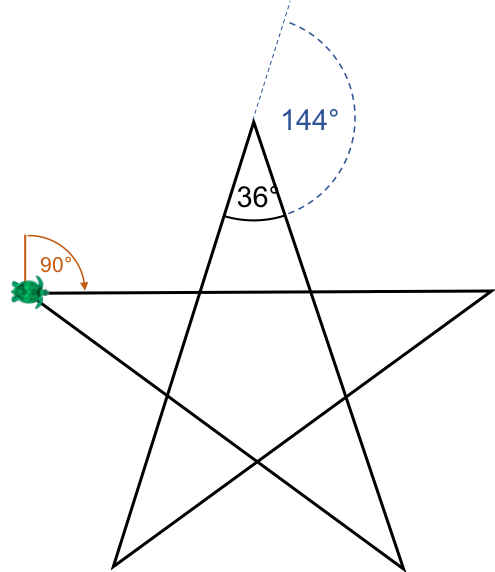
Du hast bereits oben im Bild gesehen, wie du einen fünfzackigen Stern zeichnen kannst. Nun probieren wir, dies zu programmieren. Eine der ersten Fragen, die sich stellt, ist, an welcher Position man mit der Turtle mit dem Zeichnen beginnen soll. Es gibt eine einfache und clevere Lösung (bei der linken Zacke). Wir verfolgen aber zunächst eine andere Variante, die relativ oft gewählt wird. Und zwar beginnen wir bei der linken unteren Zacke. Um den Stern mit der Turtle zu zeichnen, muss sie sich fünf Mal um 144° drehen und sich dazwischen um jeweils eine feste Anzahl Pixel nach vorne bewegen. Die 144° ergeben sich hierbei aus 180° - 36°, wobei die 36 Grad dem angegebenen Wert des Innenwinkels einer Zacke entsprechen.
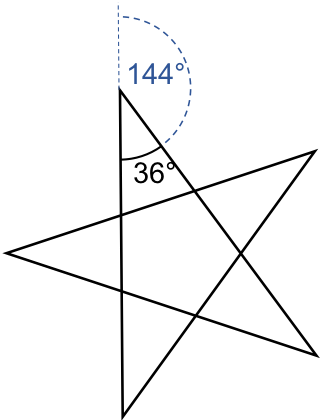
Führen wir das entsprechende Programm aus, stellen wir allerdings fest, dass der entstehende Stern zwar die korrekte Form besitzt, aber anders ausgerichtet ist als auf dem Bild:

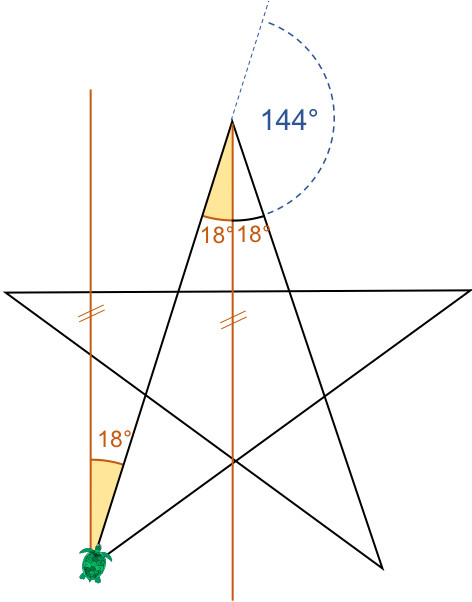
Um den Stern richtig ausgerichtet zu zeichnen, muss sich die Turtle zu Beginn um einen gewissen Winkel nach rechts drehen. Aber um welchen? Der Stern soll so positioniert sein, dass die oberste Zacke exakt senkrecht nach oben ausgerichtet ist. Wir zeichnen eine vertikale Linie durch die Spitze der oberen Zacke. Sie entspricht der Winkelhalbierenden des 36°-Innenwinkels; es entstehen also zwei 18°-Winkel. Zeichnen wir eine weitere (parallele) Linie durch die Zacke unten links, entsteht ebenfalls ein 18°-Winkel. Die beiden 18°-Winkel bezeichnet man in der Geometrie auch als "Z-Winkel" oder als "Wechselwinkel". Die Turtle muss sich beim Start also zuerst um 18° nach rechts drehen.

Diese Überlegungen führen zu folgendem Programm, um einen Stern mit fünf Zacken zu zeichnen.
Du kannst es dir auch einfacher machen und nicht unten links mit dem Zeichnen des
Sterns beginnen. Startest du alternativ mit der Zacke ganz links, ist die erste Linie horizontal.
In diesem Fall beginnst du mit right(90) und der korrekte Stern wird gezeichnet.

Jetzt erstellen wir Funktionen für die anderen Sterne: einen kleinen fünfzackigen Stern, einen neunzackigen und einen fünfzehnzackigen Stern. Für die neun- und fünfzehnzackgigen Sterne müssen wir aber zuerst die Innenwinkel herausfinden. Wir haben Glück, denn bei Sternen, die nach unserem "Muster" gezeichnet werden, ist die Summe der Innenwinkel immer 180°. Beim fünfzackigen Stern ist das beispielsweise 5 x 36° = 180°. Beim neunzackigen Stern erhalten wir nach dieser Regel einen Innenwinkel von 180°/9 = 20° und beim fünfzehnzackigen Stern einen Innenwinkel von 180°/15 = 12°.
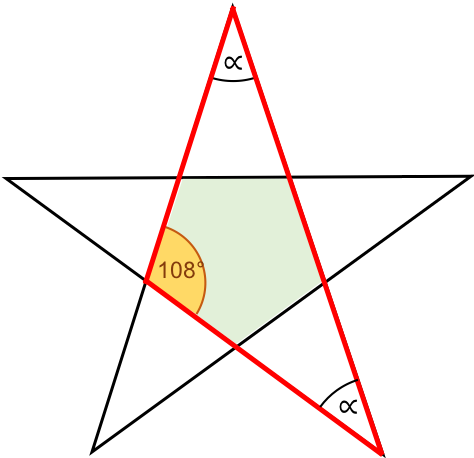
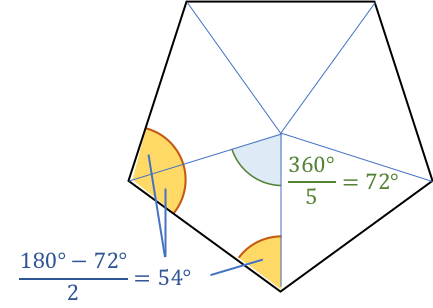
Wir begründen diese Tatsache am Beispiel des fünfzackigen Sterns (bei den anderen funktioniert es genau gleich). Wie in der Abbildung unten links zu sehen, entsteht in der Mitte ein regelmässiges Fünfeck. Der Innenwinkel eines regelmässigen Fünfecks beträgt 108° (in der Abbildung rechts siehst du, wie man diesen Winkel bestimmen kann). Der Stern besteht ausserdem aus gleichschenkligen Dreiecken (rot) mit den Innenwinkeln α und dem Innenwinkel des regelmässigen Fünfecks (108°). Daraus kann man α = (180° - 108°)/2 = 36° leicht berechnen.


Um schliesslich den Sternenhimmel zu füllen, zeichnen wir unterschiedliche Sterne
an unterschiedlichen Orten. Um die Turtle zu den entsprechenden Positionen zu
bewegen, verwenden wir penUp(), damit sie dabei keine Spuren hinterlässt.
Tipp: Klicke zum Ausführen auf den zweiten grünen Knopf. Dadurch wird die Zeichenfläche vergrössert und das ganze Bild findet darauf Platz. Alternativ kannst du auch rechts oben im Menu von WebTigerJython den Vollbildmodus einschalten.
# Beiträge von euch
Hier präsentieren wir ein paar ausgewählte Beiträge, die uns per E-Mail erreicht haben:






Vielen Dank für eure Teilnahme und das Einsenden eurer Lösungen!
# Kalenderwoche 16/17
Diese Challenge läuft von Mittwoch, dem 15. April 2020, bis Dienstag, dem 21. April 2020. Am Mittwoch, dem 22. April 2020, laden wir einen Lösungsvorschlag hoch.
# Tutorial
Wir verwenden wieder die Programmierungebung WebTigerJython (opens new window). Im folgenden Video erklären wir dir, wie Animationen funktionieren.
# Befehlsübersicht
Die folgende Tabelle listet alle neuen Befehle auf, die im Tutorial gezeigt wurden:
| Befehl | Beschreibung |
|---|---|
hideTurtle | Die Turtle unsichtbar machen, damit die Bilder schnell gezeichnet werden. |
showTurtle | Die Turtle wieder sichtbar machen, damit du siehst, wie sie zeichnet. |
dot(100) | Zeichnet einen ausgefüllten Punkt mit einem Durchmesser von 100 Schritten an der aktuellen Position der Turtle. Der Durchmesser kann beliebig gewählt werden. |
delay(1000) | Eine Anzahl Millisekunden (zum Beispiel 1000) warten, bevor das Programm weiterläuft (1 Sekunde = 1000 Millisekunden). |
clear() | Löscht die Turtlespuren. Die Turtle bleibt am Ort und wird unsichtbar. |
Um die Challenge zu lösen, brauchst du ausserdem die Befehle aus den vorherigen Kalenderwochen.
Eine Webseite mit etlichen Übungsaufgaben findest du hier (opens new window). Das Thema dieser Woche lautet Computeranimation (Kapitel 13).
# Challenge
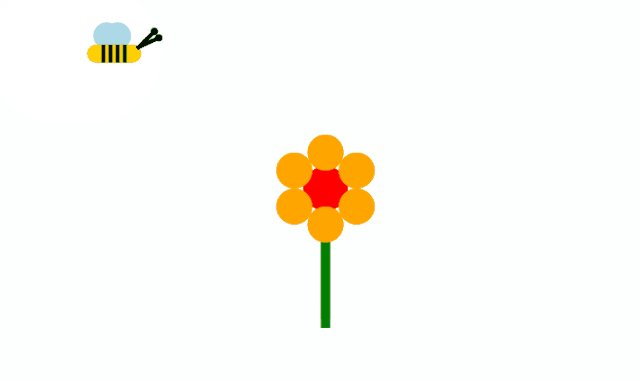
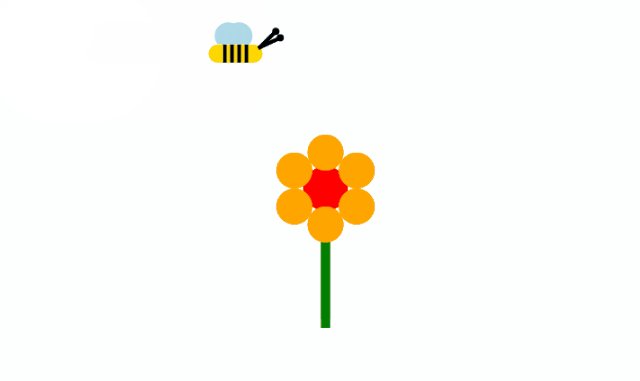
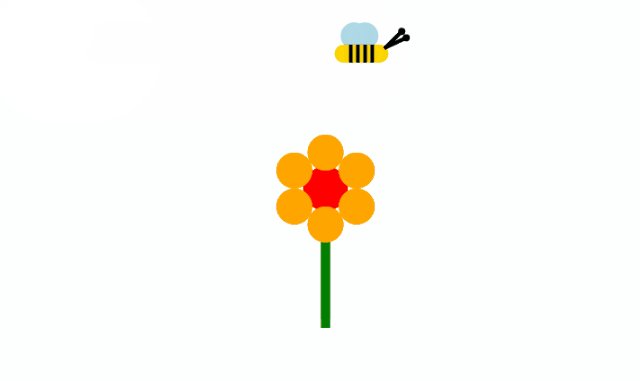
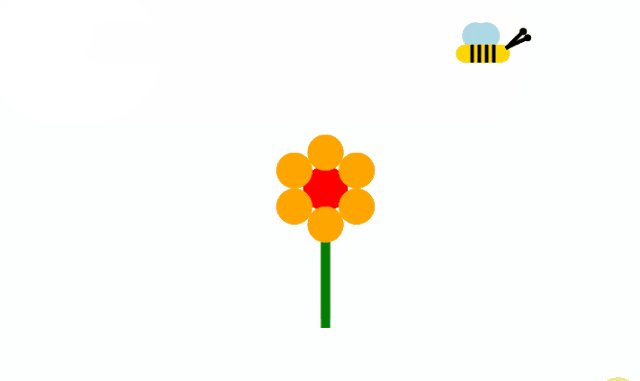
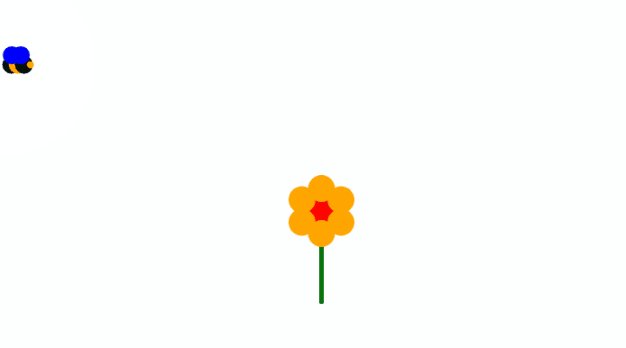
In dieser Woche programmieren wir eine Animation, die aus zwei Teilen besteht: einem Hintergrund und einem bewegten Objekt im Vordergrund. Zuerst überlegen wir uns, was für eine Szene wir in unserer Animation darstellen möchten. Da draussen bereits die ersten Blumen blühen, wählen wir als Hintergrund eine Blume und lassen eine Biene über die Blume fliegen.
Wir schreiben also einen Befehl blume(), den wir am Anfang einmal aufrufen. Wir positionieren die Blume etwas unterhalb
der Bildmitte und verwenden zum Zeichnen der Blume den Befehl dot(). Anschliessend definieren wir einen Befehl biene().
Diesen Befehl rufen wir in einer repeat-Schleife mehrmals nacheinander nach dem Daumenkino-Prinzip auf:
- Biene zeichnen
- Warten
- Biene übermalen (zum Beispiel mit einem weissen
dot(), der die Biene überdeckt) - Turtle verschieben

Programmiere deine eigene Welt. Definiere dazu mindestens zwei Befehle: einen für den fixen Hintergrund und einen für das bewegte Objekt. Was hast du für Ideen? Du kannst zum Beispiel einen Fisch zwischen Algen schwimmen lassen oder eine Katze über Gras laufen lassen.
Vergiss nicht, beim Programmieren von Animationen die Turtle mit hideTurtle() zu verstecken, damit die Bilder ganz
schnell gezeichnet werden. Du kannst die Breite des Stiftes mit setPenWidth() verändern. In den Klammern gibst du
an, wie viele Schritte der Stift breit sein soll. Mit setPenWidth(4) hinterlässt die Turtle zum Beispiel eine Spur
mit der Breite von vier Schritten. Um den Stamm der Blume und den Körper der Biene zu zeichnen, haben wir einfach
einen breiteren Stift verwendet.
Schicke uns dein Programm per E-Mail an weekly-challenge (at) inf.ethz.ch.
Lösung anzeigen
Wir programmieren zuerst die beiden Befehle blume() und biene(). Anschliessend animieren wir die Biene, so dass
sie über die Blume hinwegfliegt.
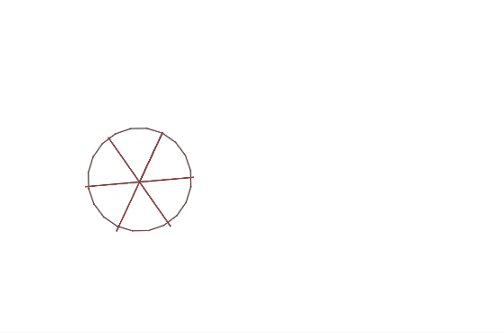
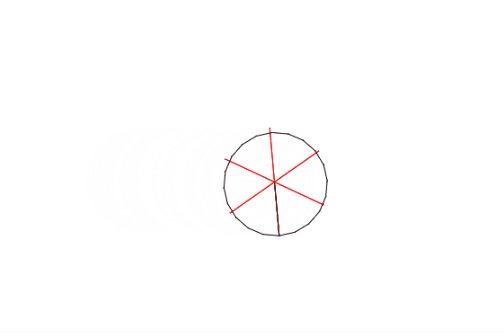
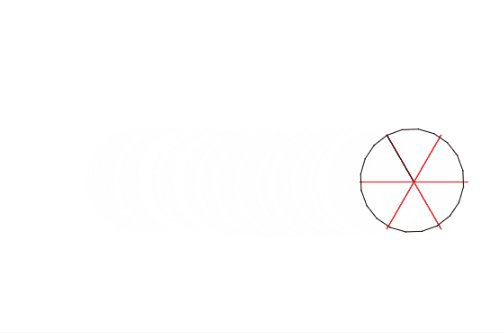
Bei der Blume zeichnen wir zuerst einen dicken grünen Strich für den Stiel. Die Blüte zeichnen wir nur aus Punkten.
Zuerst lassen wir die Turtle einen dot(50) in roter Farbe für die Blumenmitte zeichnen. Anschliessend heben wir den
Stift an und verschieben die Turtle aus der Blumenmitte um 40 Schritte nach oben. Dort zeichnen wir einen dot(40) mit
oranger Farbe. Wir bewegen die Turtle wieder zurück in die Blumenmitte und drehen sie um 60 Grad nach rechts. Diesen
Vorgang wiederholen wir in einer Schleife insgesamt 6 Mal, bis wir alle Blütenblätter gezeichnet haben.
Das Zeichnen der Biene ist etwas komplizierter. Wir rufen aus diesem Grund im Befehl biene() mehrere Unterbefehle auf,
welche alle nur einen bestimmten Teil der Biene zeichnen. Zuerst zeichnen wir die beiden Flügel mit zwei blauen Punkten.
Es ist wichtig, dass wir diese zuerst zeichnen, da sie anschliessend vom Körper der Biene ein bisschen überdeckt werden.
Nun zeichnen wir mit dem Befehl biene_koerper den gelben Körper der Biene. Dieser besteht links und rechts aus einem
Kreis und dazwischen aus einem dicken gelben Strich. Am Schluss dieses Befehl befinden wir uns auf der rechten Seite
des Bienenkörpers. Nun rufen wir den Befehl biene_fuehler() auf. Die Fühler bestehen beide aus zwei schwarzen Strichen
und einem kleinen Punkt am Ende. Zum Schluss zeichnen wir von rechts nach links in einer repeat-Schleife vier
Striche auf den Bienenkörper mit dem Befehl biene_streifen.
Nun setzen wir das Ganze zusammen. Zuerst lassen wir die Turtle mit dem Befehl blume() die Blume zeichnen.
Anschliessend verschieben wir die Turtle nach oben links auf die Startposition der Biene. Dabei ist wichtig, dass der
Stift beim Verschieben hochgehoben ist. Nun kommt das Daumenkino-Prinzip zum Zug: Wir zeichnen zuerst die Biene und warten
danach mit delay(50) 50 Millisekunden. Dann setzen wir die Stiftfarbe auf Weiss und zeichnen einen grossen Punkt
dot(154), der die komplette Biene überdeckt. Nun verschieben wir die Turtle um fünf Schritte nach rechts. An der neuen
Stelle beginnen wir wieder von vorne mit dem Zeichnen der Biene. Dies wiederholen wir in einer Schleife so lange, bis die
Biene an ihrer Endposition angelangt ist oder aus der Zeichenfläche geflogen ist.
Die Moral von der Geschichte: Eine Biene ist eigentlich auch nur eine Schildkröte. 😃
# Beiträge von euch
Hier präsentieren wir ein paar ausgewählte Beiträge, die uns per E-Mail erreicht haben:

Liana

Alexander

Levi

Jonas

Maria

Nik
Vielen Dank für eure Teilnahme und das Einsenden eurer Lösungen!
# Kalenderwoche 17/18
Diese Challenge läuft von Mittwoch, dem 22. April 2020, bis Dienstag, dem 28. April 2020. Am Mittwoch, dem 29. April 2020, laden wir einen Lösungsvorschlag hoch.
# Tutorial
Wir verwenden wieder die Programmierumgebung WebTigerJython (opens new window). Im folgenden Video erklären wir dir, wie Parameter funktionieren und du von der Benutzerin eingegebene Werte einlesen kannst.
# Befehlsübersicht
Die folgende Tabelle erklärt den neuen Befehl, der im Tutorial gezeigt wurden:
| Befehl | Beschreibung |
|---|---|
x = input("Frage?") | Der Computer zeigt in einem Fenster die Frage an und speichert den vom Benutzer eingegebenen Wert anschliessend in der Variablen x. |
Um die Challenge zu lösen, brauchst du ausserdem die Befehle aus den vorherigen Kalenderwochen.
Eine Webseite mit etlichen Übungsaufgaben findest du hier (opens new window). Das Thema dieser Woche lautet Parameter (Kapitel 7).
# Challenge
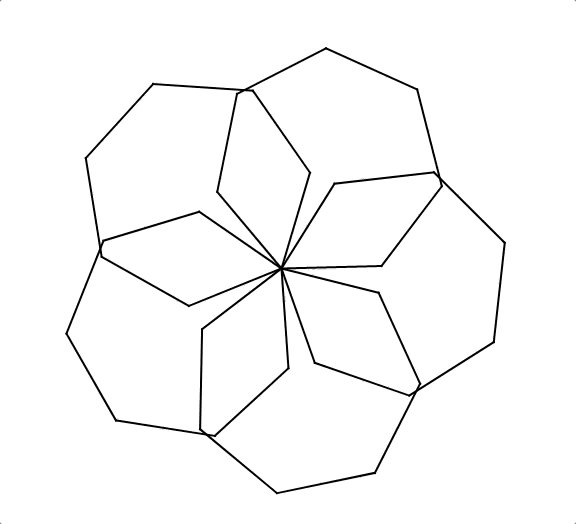
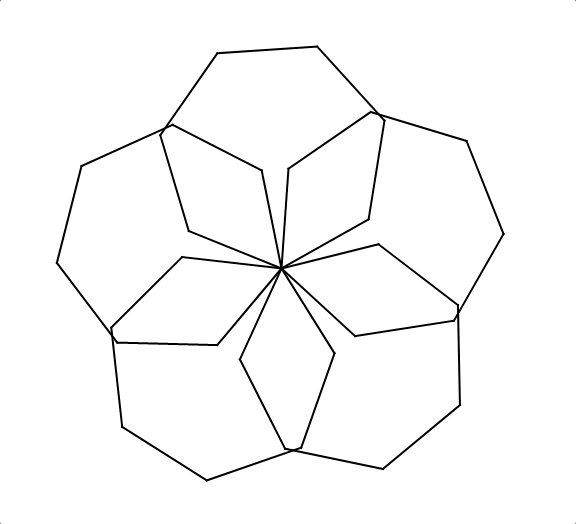
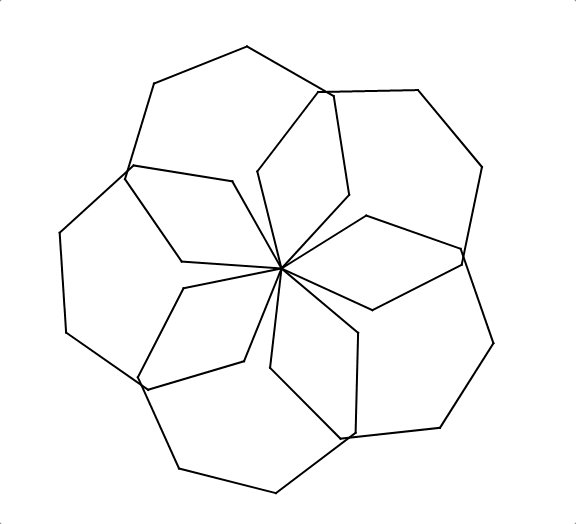
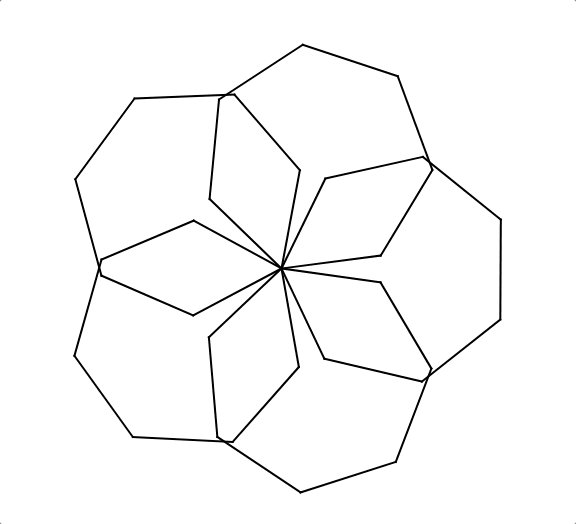
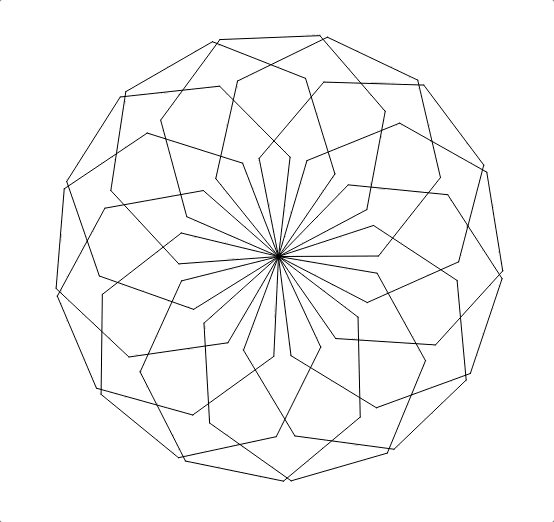
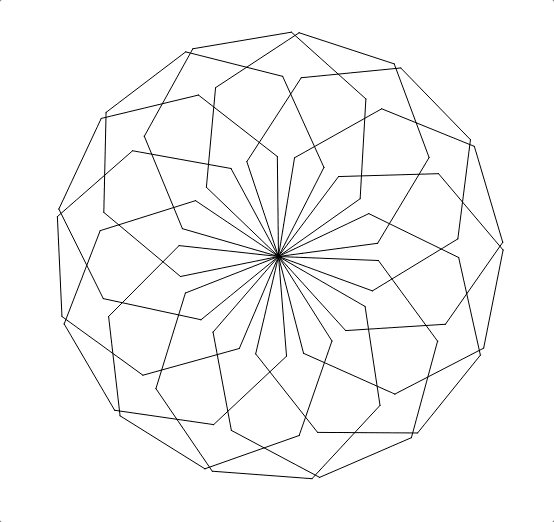
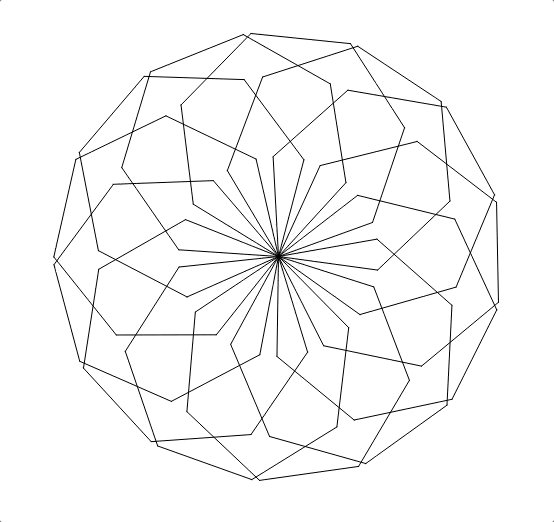
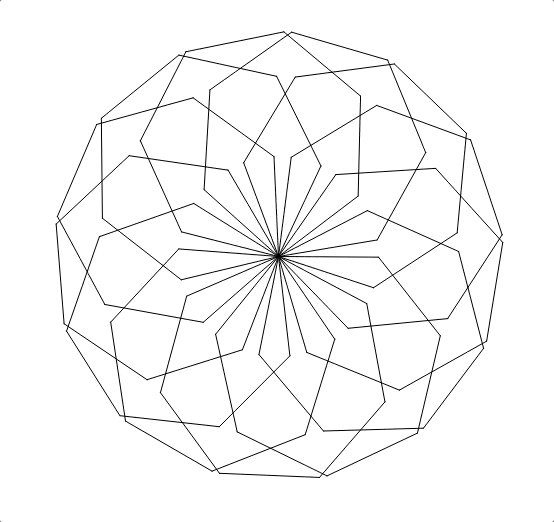
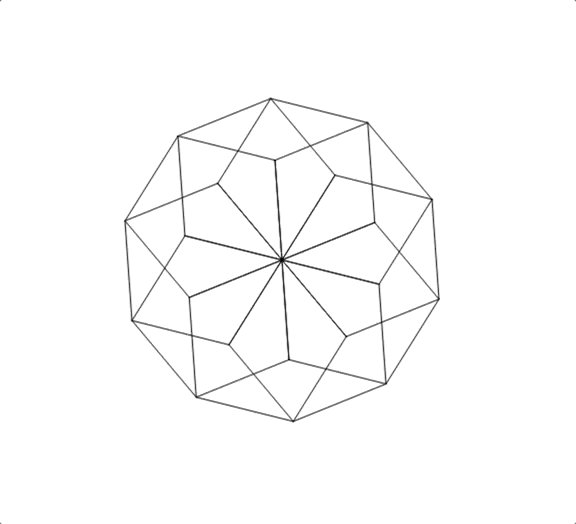
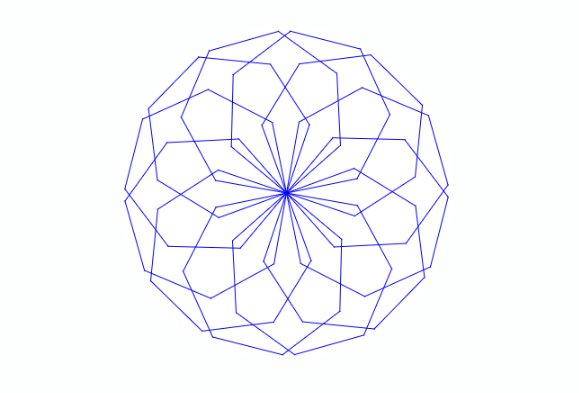
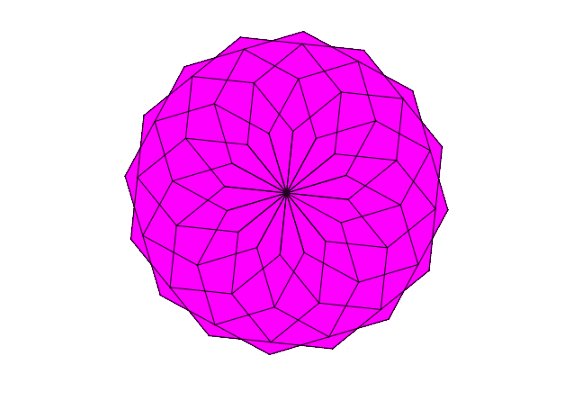
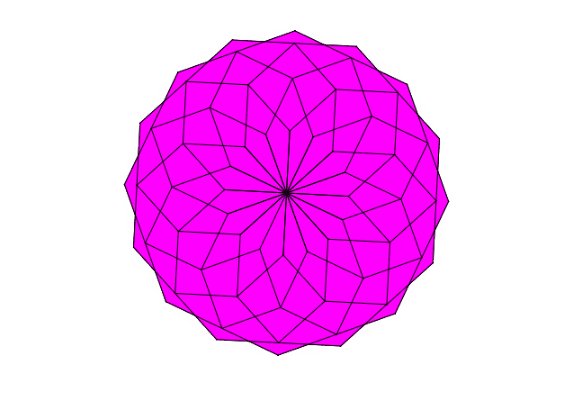
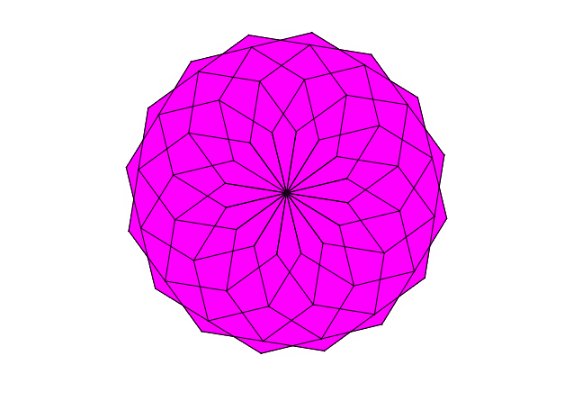
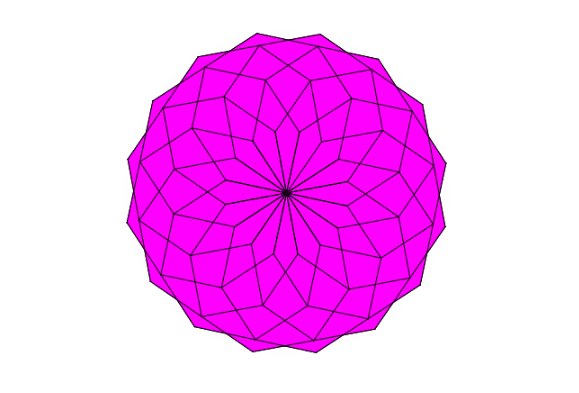
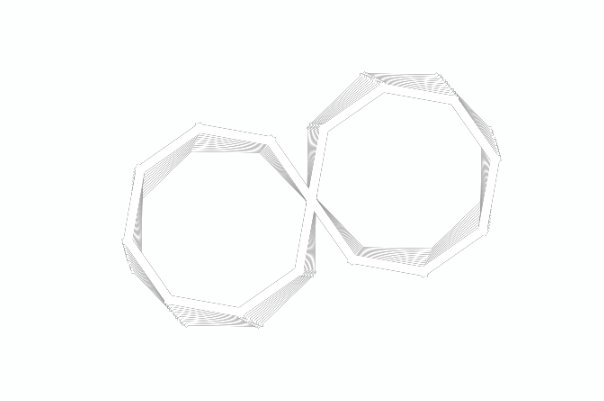
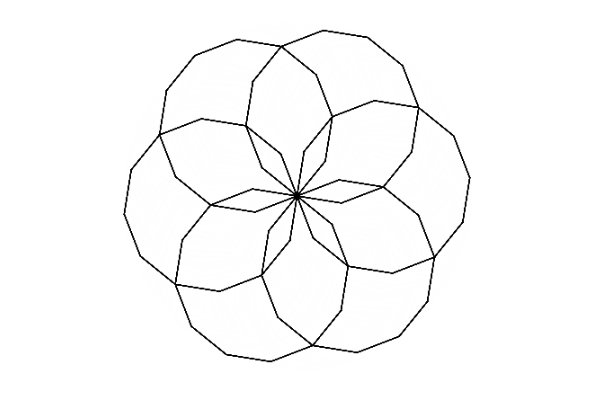
In dieser Woche programmierst du Animationen von Drehbewegungen:
Beispiel:


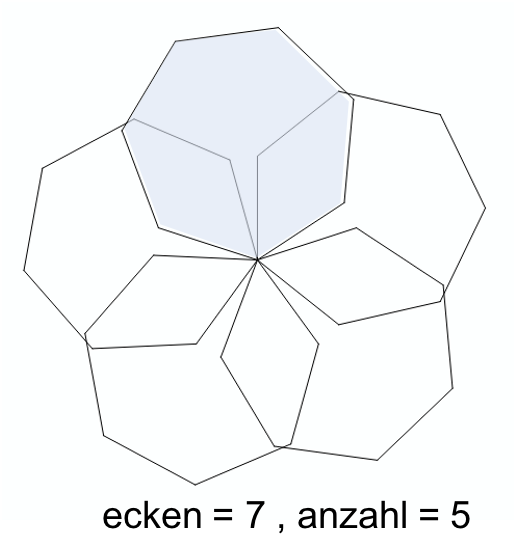
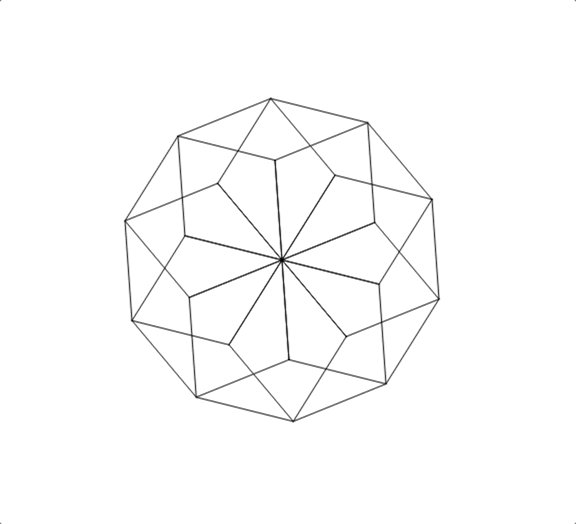
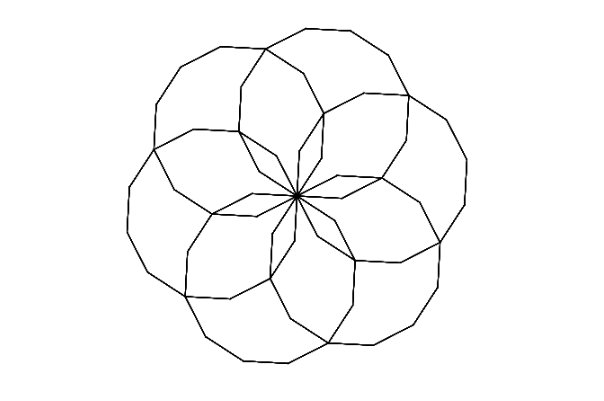
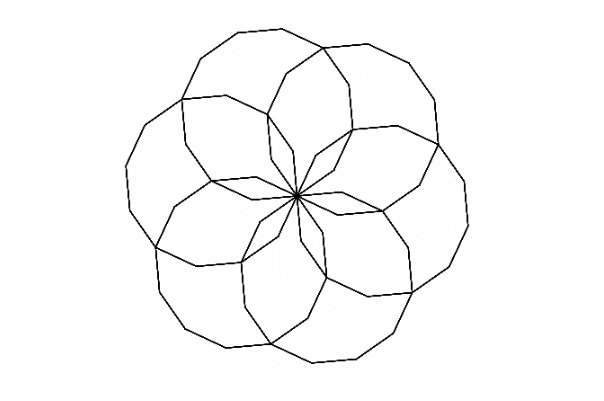
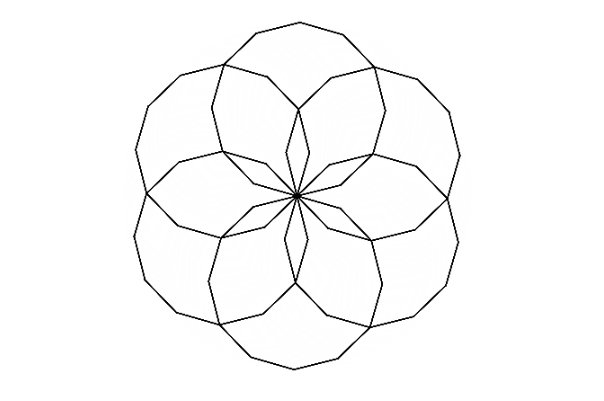
Wie ist die animierte Figur aufgebaut?
Tipp: Sie besteht aus fünf regelmässigen 7-Ecken (Bild rechts).
Challenge:
Damit du viele verschiedene Figuren zeichnen kannst, soll die Benutzerin die Eckzahl und die
Anzahl der Vielecke, aus denen die Figur aufgebaut ist, mit input() eingeben können.
Zum Beispiel kannst du mit ecken = input("Bitte Anzahl Ecken eingeben") die Eckzahl einlesen und in der Variablen ecken speichern.
Erstelle einen Befehl figur(ecken, anzahl) mit den Parametern ecken und anzahl, wobei du für die Seitenlänge
eines Vielecks immer 80 Schritte wählst. Verwende diesen Befehl anschliessend für die Animation.
Tipp: Wie auch zuvor ist es hier eine gute Strategie, zu zeichnen, kurz zu warten, weiss zu übermalen, die Turtle leicht zu drehen und dies zu wiederholen.
Lass deiner Kreativität freien Lauf und experimentiere mit der Eckzahl, der Anzahl der Vielecke und mit unterschiedlichen Farben.


Schick uns dein schönstes Programm per E-Mail an weekly-challenge (at) inf.ethz.ch.
Lösung anzeigen
Wir definieren zuerst einen neuen Befehl vieleck(ecken). Dieser verwendet den
Parameter ecken, um ein Vieleck mit einer beliebigen Anzahl von Ecken zu
zeichnen. Die Seitenlänge der Vielecke ist dabei immer 100 Schritte lang, da
wir für diese keinen Parameter verwendet, sondern fix die Länge 100
programmiert haben. Du kannst die Seitenlänge selbstverständlich auch mit einem
weiteren Parameter beliebig verändern, wenn du möchtest.
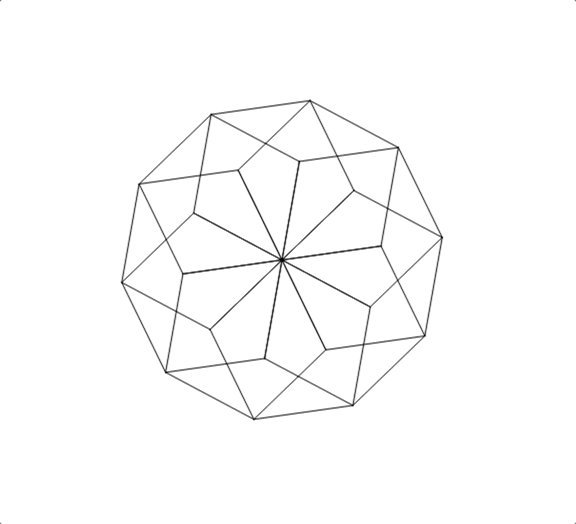
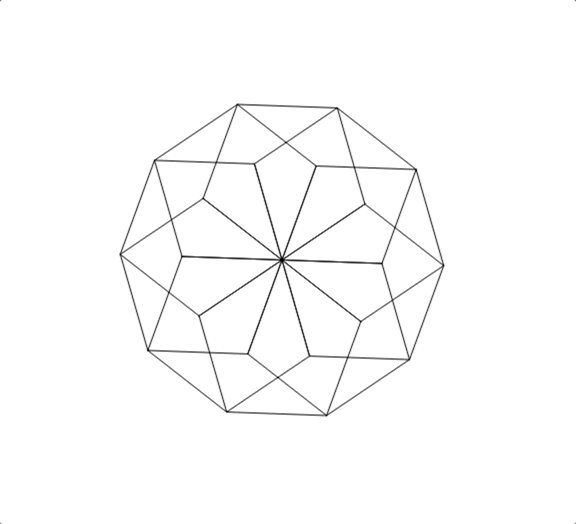
Anschliessend definieren wir einen Befehl figur(ecken, anzahl). Dieser
zeichnet die ganze Figur, indem er das Vieleck so oft wiederholt, wie der Wert
des Parameters anzahl vorgibt. Wir programmieren also eine Schleife, die wir
anzahl Mal wiederholen und rufen im Körper den Befehl vieleck(ecken) auf.
Nachdem ein Vieleck gezeichnet wurde, drehen wir die Turtle um 360 / anzahl Grad,
so dass alle Vielecke gleichmässig um den Mittelpunkt der Figur herum verteilt
werden.
Unser Programm fragt (Zeilen 15 und 16) die Benutzerin zuerst mit der
input()-Funktion nach zwei Werten für die Ecken und die Anzahl Vielecke der Figur.
Diese Werte speichert es dann in den beiden Variablen eingabe_ecken und
eingabe_anzahl ab.
In Zeile 18 beginnt dann die eigentliche Animation mit der Drehbewegung um den
Mittelpunkt der Figur. Wie du hier siehst, haben wir der repeat-Schleife
keinen Wert für die Anzahl der Wiederholungen mitgegeben. In diesem Fall wird die
sie unendlich oft wiederholt. Oder zumindest so lange, bis du mit dem
roten Stopp-Knopf die Ausführung des Programms abbrichst. Im Schleifenkörper
zeichnen wir zuerst die Figur. Anschliessend warten wir 10 Millisekunden, so
dass unsere Augen überhaupt ein Bild wahrnehmen können. Danach übermalen wir
die Figur mit einem grossen weissen dot(500) in den Zeilen 21 und 22 und
setzen die Stiftfarbe wieder zurück auf Schwarz. In Zeile 24 drehen wir die
Turtle im Mittelpunkt um 2 Grad nach rechts, so dass wir die Figur
anschliessend erneut zeichnen können. Dadurch verursachen wir eine Drehung der
Figur im Uhrzeigersinn. Wir können die Geschwindigkeit der Drehung anpassen, indem
wir die Anzahl Millisekunden beim delay()-Befehl in Zeile 20 vergrössern
oder verkleinern.
# Beiträge von euch
Hier präsentieren wir ein paar ausgewählte Beiträge, die uns per E-Mail erreicht haben:

Liana

Levi

Maria

Jonas

Alexander
Vielen Dank für eure Teilnahme und das Einsenden eurer Lösungen!
# Kalenderwoche 18/19
Diese Challenge läuft von Mittwoch, dem 29. April 2020, bis Dienstag, dem 5. Mai 2020. Am Mittwoch, dem 6. Mai 2020, laden wir einen Lösungsvorschlag hoch.
# Tutorial
Letzte Woche hast du gelernt, wie man mit x = input("Frage?") einen eingegebenen Wert unter
dem Namen (in einer Variablen) x speichern kann. Man kann Variablen auch ohne direkte Eingabe
einen Wert zuweisen, zum Beispiel durch winkel = 30 oder a = 5. In vielen Situationen möchte
man den Wert einer Variablen während des Programmablaufs ändern (der Wert soll variabel sein).
Beispielsweise kannst du mit dem Ausdruck a = a + 10 den Wert, der in a gespeichert ist,
zuerst um 10 erhöhen und anschliessend wieder in der Variablen a speichern. Nach dem Aufruf
beträgt der Wert der Variablen a bereits 15. Wird die Anweisung a = a + 10 erneut aufgerufen
(zum Beispiel in einer Schleife), wird in a anschliessend der Wert 15+10=25 zugewiesen.
# Befehlsübersicht
Die folgende Tabelle erklärt die neue Anweisung, die im Tutorial erklärt wurde:
| Anweisung | Beschreibung |
|---|---|
x = x + a | Der Wert in der Variablen x wird um a erhöht und wieder in der Variablen x gespeichert. |
# Challenge
In dieser Woche programmierst du Figuren, die sich gleichzeit drehen und vorwärts bewegen. In der vorletzten Challenge hast du gelernt, wie du mit einer Vorwärtsbewegung eine Biene von links nach rechts über den Bildschirm bewegen kannst. In der letzten Challenge hast du drehende geometrische Figuren programmiert. Diese beiden Bewegungen kombinierst du nun in der folgenden Aufgabe.
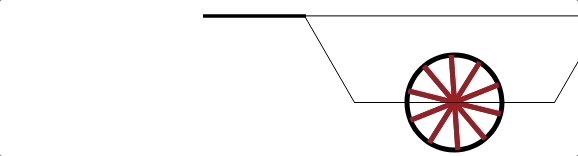
Ein Rad soll sich drehen und sich gleichzeitig horizontal nach rechts bewegen:

Tipps: Um eine Radanimation zu erzeugen, drehst du die Turtle nach jedem Zeichnen des Rades
um einen kleinen Winkel und zeichnest aus dieser Ausrichtung der Turtle das Rad neu. Speichere diesen
Drehwinkel zu Beginn in der Variablen winkel. Um die Turtle aus der neuen Ausrichtung winkel nach
rechts zu verschieben, kannst du folgendermassen vorgehen: Mit dem Befehl heading(0) kannst du die
Turtle zuerst exakt senkrecht nach oben ausrichten. Drehe sie dann um 90 Grad nach rechts, bewege sie
etwas vorwärts und drehe sie wieder 90 Grad nach links. Jetzt ist die Turtle horizontal verschoben,
zeigt aber noch senkrecht nach oben. Zum Glück haben wir die Ausrichtung vorher in winkel gespeichert.
Nun kannst du den Winkel ein wenig (zum Beispiel um 5 Grad) vergrössern mit winkel = winkel + 5 und
die Turtle mit right(winkel) an die neue und korrekte Position drehen, um das Rad neu zeichnen.
Wenn du es schaffst, diese Schritte in einer Schleife zu programmieren, wirst du mit einem sich vorwärts drehenden Rad belohnt. 😃
Zur Vereinfachung kannst für die verschiedenen Schritte auch eigene Befehle definieren
(zum Beispiel verschieben() oder zeichne_rad()).
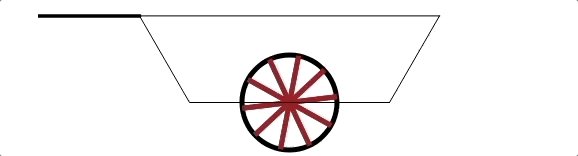
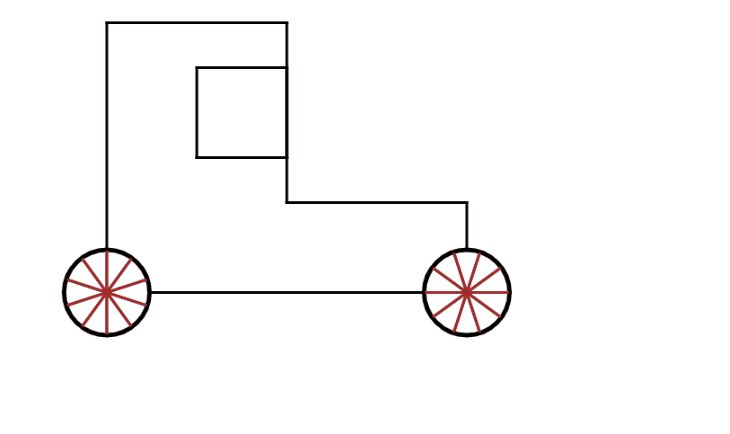
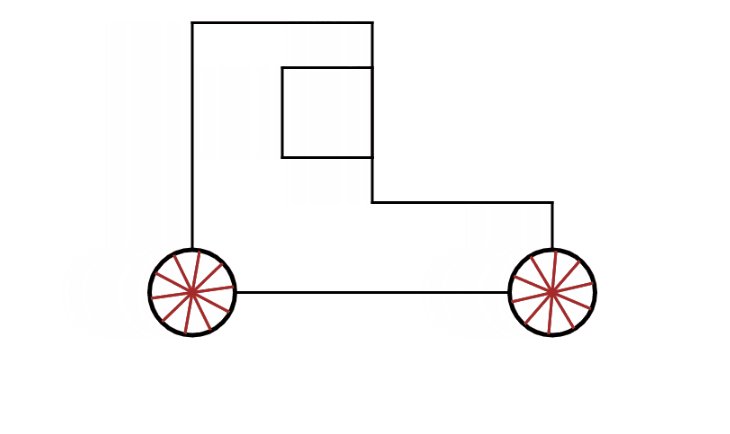
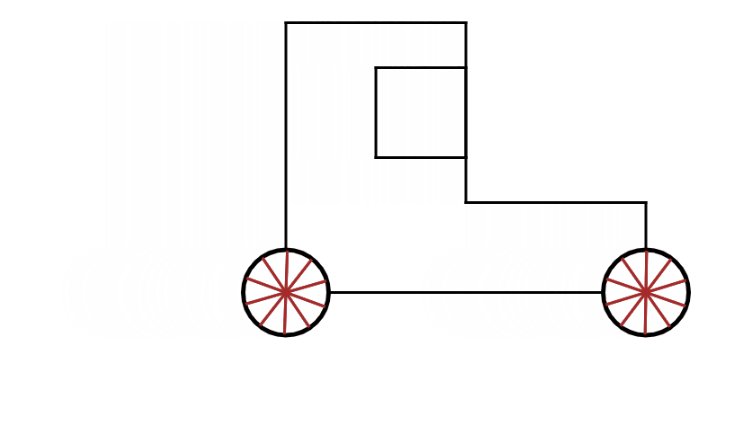
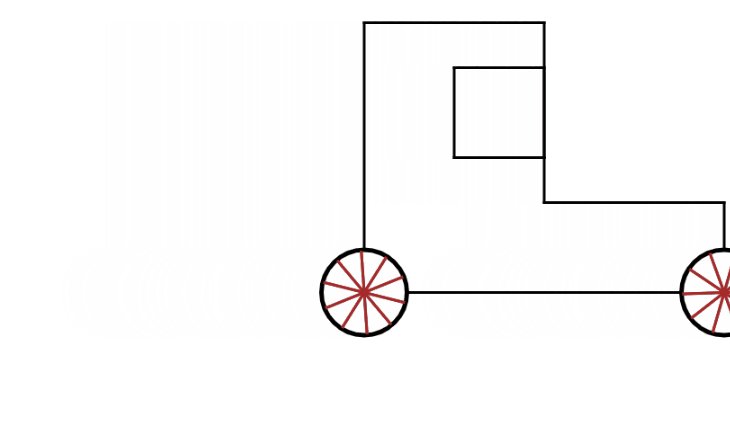
Schaffst du es, sogar eine Schubkarre oder ein Einrad zu animieren?

Schick uns dein bewegtes Rad oder bestes Fahrzeug per E-Mail an weekly-challenge (at) inf.ethz.ch.
Lösung anzeigen
Wir haben zunächst zwei eigene Befehle definiert, um das bewegte Rad zu
programmieren. Der erste Befehl zeichne_rad() zeichnet das gesamte Rad mit
Speichen und Felgen, welche aus einem grossen schwarzen Kreis bestehen, der von
einem kleineren weissen Kreis ausgefüllt wird.
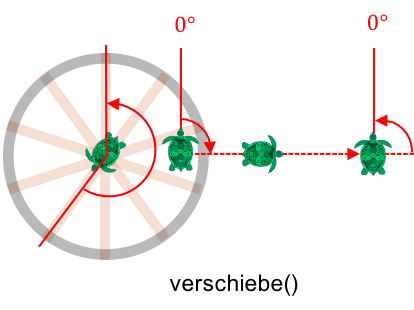
Der Befehl verschieben() verschiebt die Turtle horizontal nach rechts.
Hierbei wird die Turtle an ihrer aktuellen Position zuerst senkrecht nach oben
ausgerichtet, dann um 90 Grad nach rechts gedreht, 5 Schritte nach vorwärts
bewegt und wieder um 90 Grad nach links gedreht (siehe Bild unten).

Betrachten wir nun die Animation. In der repeat-Schleife wird zuerst mit
zeichne_rad() das Rad gezeichnet. Nach dem Aufruf von delay(5), also nach
fünf Millisekunden, wird das Rad mit dot(600) weiss übermalt. Je nach Grösse
deines Rades musst du hier den Durchmesser (bei uns 600 Schritte) grösser wählen.
Nach dem Aufruf von verschieben() zeigt die Turtle immer noch senkrecht nach
oben. Sie sollte aber wieder die vorherige Ausrichtung einnehmen plus eine
weiteren kleinen Drehung (bei uns 5 Grad). Hier kommt die entscheidende Stelle
des Programms. Wenn wir einfach right(5) aufrufen würden, wäre die Turtle vor jedem
Zeichnen genau gleich ausgerichtet und das Rad würde immer in der
gleichen Position gezeichnet. Es würde also keine Drehanimation zu sehen sein.
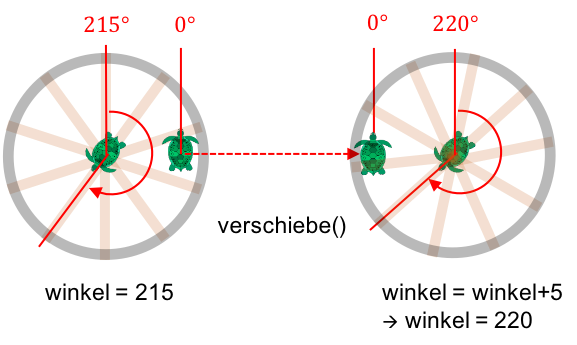
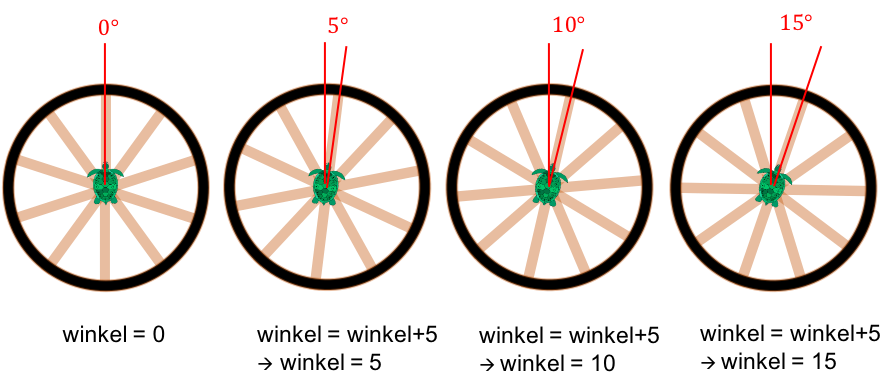
Um die Drehanimation zu erreichen, speichern wir die aktuelle Ausrichtung
(den Winkel) der Turtle in der Variablen winkel, die wir vor Beginn der Schleife
mit winkel = 0 definieren. Nach dem ersten Zeichnen des Rades und dem
Verschieben können wir nun den Winkel mit winkel = winkel + 5 um 5 Grad
vergrössern, die Turtle in diese Position drehen und das Rad neu zeichnen
(siehe Bild unten).

Wiederholt man diesen Schritt in der repeat-Schleife, so dreht sich das Rad
jeweils um 5 Grad und bewegt sich gleichzeitig nach rechts.

Um eine Schubkarre darzustellen, haben wir zusätzlich den Befehl schubkarre()
eingefügt, der die Konturen der Schubkarre zeichnet. Im Hauptprogramm musst du
beachten, dass du vor dem Zeichnen der Schubkarre heading(0) ausführst, weil
die Konturen der Schubkarre sich nicht drehen dürfen.
# Beiträge von euch
Hier präsentieren wir ein paar ausgewählte Beiträge, die uns per E-Mail erreicht haben:

Liana

Maria

Jonas

Levi
Vielen Dank für eure Teilnahme und das Einsenden eurer Lösungen!
# Kalenderwoche 19/20
Herzlich Willkommen zur vorerst letzten Programmier-Challenge der Oberstufe. Wir programmieren in dieser Challenge als "Grande Finale" ein Feuerwerk. Damit wir besser einschätzen können, wie dir die Programmier-Challenges gefallen haben und ob wir in Zukunft wieder Challenges anbieten sollen, haben wir eine Umfrage (opens new window) zusammengestellt. Wir würden uns sehr freuen, wenn du diese ausfüllen würdest. Vielen Dank!
Diese Challenge läuft von Mittwoch, dem 6. Mai 2020, bis Dienstag, dem 12. Mai 2020. Am Mittwoch, dem 13. Mai 2020, laden wir einen Lösungsvorschlag hoch.
# Tutorial
Wir verwenden wieder die Programmierumgebung WebTigerJython (opens new window). In diesem Tutorial lernst du, wie du selbst Farben erzeugen und Zufallszahlen in deinen Programmen verwenden kannst.
Farben erzeugen
Bisher haben wir die Stiftfarbe immer in Textform angegeben und zum Beispiel
mit setPenColor("red") die Stiftfarbe zu rot gewechselt. Wir können aber
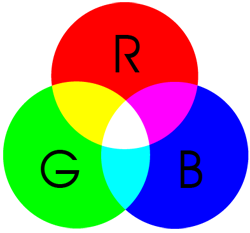
beliebige Farben erzeugen, indem wir den RGB-Farbraum verwenden. "R" steht
dabei für Rot, "G" für Grün und "B" für Blau. Wir geben dann an, wie viel wir
von diesen drei Farbtönen möchten und erhalten eine neue Farbe.

In der Grafik oben siehst du die drei Farbtöne und welche weiteren Farben sich
bei der Überlappung der einzelnen Farbtönen ergeben. Wenn wir zum Beispiel die
Stiftfarbe zu hellblau wechseln möchten, können wir diese Farbe erzeugen, indem
wir ganz viel blau, ganz viel grün und kein rot verwenden. Was bedeutet aber
nun ganz viel? Wir können für jeden der drei Farbtöne eine Intensität wählen,
die wir mit einer Zahl zwischen 0 und 255 angeben. Für die Farbe Hellblau setzen
sich die Werte also folgendermassen zusammen: R = 0, G = 255 und B = 255. In
unserem Programm verwenden wir den makeColor()-Befehl, um die eigentliche
Farbe zu erzeugen. Der Aufruf farbe = makeColor(0, 255, 255) speichert die
Farbe Hellblau in der Variablen farbe. Anschliessend wechseln wir mit dem
Aufruf setPenColor(farbe) die Stiftfarbe zum eben erzeugten Hellblau.
Hier (opens new window) kannst du mit den RGB-Werten spielen und sehen, welche Farben sich daraus ergeben.
Zufallszahlen
Damit wir in der Programmierumgebung WebTigerJython Zufallszahlen verwenden
können, müssen wir zuerst die entsprechenden Befehle laden. Dies tun wir, indem
wir ganz zuoberst in unserem Programm die Anweisung from random import *
ausführen. Danach können wir jederzeit in unserem Programm zufällige, ganze
Zahlen erzeugen und diese zum Zeichnen von Figuren verwenden. Mit dem Befehl
randint(1, 100) erzeugst du eine ganzzahlige Zufallszahl zwischen 1 und 100.
Die beiden Werte in den Klammern geben also an, in welchem Bereich sich die
Zufallszahl befinden soll. Du kannst diese Zahl dann in einer Variablen
speichern, indem du zum Beispiel x = randint(1, 100) ausführst.
# Befehlsübersicht
Die folgende Tabelle erklärt den neuen Befehl, der im Tutorial gezeigt wurden:
| Befehl | Beschreibung |
|---|---|
c = makeColor(R, G, B) | Erzeugt eine Farbe mit RGB-Werten und speichert sie in der Variablen c. R (= Rot), G (= Grün) und B (= Blau) sind Platzhalter für Zahlen zwischen 0 und 255. Der Aufruf makeColor(127, 0, 255) erzeugt zum Beispiel die Farbe Violett. |
from random import * | Lädt die Befehle zum Erzeugen von Zufallszahlen. |
x = randint(1, 100) | Erzeugt eine ganzzahlige Zufallszahl zwischen 1 und 100 und speichert sie in der Variablen x. Die beiden Grenzen 1 und 100 können beliebig angepasst werden. |
Eine Webseite mit etlichen Übungsaufgaben findest du hier (opens new window). Das Thema dieser Woche lautet Zufallszahlen (Kapitel 8) .
# Challenge
In dieser Challenge programmieren wir ein grosses Feuerwerk. Unser Feuerwerk soll uns aber überraschen und bei jeder Programmausführung unterschiedlich aussehen. Aus diesem Grund verwenden wir dafür Zufallszahlen.
Zaubere ein Feuerwerk aus Punkten auf die Zeichenfläche. Definiere zuerst einen
Befehl explosion(wiederholungen) mit einem Parameter wiederholungen. Wenn
dieser Befehl aufgerufen wird, soll ein Punkt animiert werden, der mit einem
Durchmesser von 20 Schritten (durchmesser = 20) beginnt und danach in jeder
Schleifenwiederholung den Wert der Variablen durchmesser um 5 Schritte
erhöht. Vergiss nicht, ein delay(20) in die Schleife einzubauen, so dass eine
Animation entsteht. Der
Aufruf von explosion(30) sollte dann ungefähr so aussehen:

Erzeuge nun zunächst eine Zufallszahl und speichere sie in einer Variablen
zufall. Rufe von nun an deinen explosion()-Befehl mit der Zufallszahl als
Parameter auf, also explosion(zufall). Wenn du dein Programm nun mehrmals
ausführst, wirst du feststellen, dass die Explosion jedes Mal unterschiedlich
gross wird.
Damit haben wir aber noch nicht genug: Wir möchten auch noch zufällige Farben
hinzufügen. Schreibe einen neuen Befehl zufallsfarbe(). Erzeuge in diesem
Befehl zuerst drei Zufallszahlen zwischen 0 und 255 und speichere sie in den
Variablen R, G und B. Generiere eine neue Farbe und setze anschliessend
die Stiftfarbe auf diese neu erzeugte Farbe. Du kannst nun jeweils vor einem
Aufruf des explosion()-Befehls die Stiftfarbe zufällig mit dem
zufallsfarbe()-Befehl verändern.
Gestalte ein Feuerwerk mit vielen Explosionen. Verschiebe die Turtle zwischen den Explosionen immer an eine neue Stelle. Wie viele Explosionen enthält dein Feuerwerk? Kannst du auch andere Figuren als Punkte explodieren lassen?

Schicke uns dein schönstes Programm per E-Mail an weekly-challenge (at) inf.ethz.ch.
Lösung anzeigen
Wir programmieren zuerst den Befehl explosion(wiederholungen) wie in der
Challenge beschrieben. Den Parameter wiederholungen setzen wir bei der
repeat-Schleife ein, so dass die Grösse unserer Explosion je nach Wert des
Parameters unterschiedlich ausfällt. In jedem Schleifendurchgang erhöhen wir
den Wert der Variablen durchmesser um 5.
Nun importieren wir zuoberst in unserem Programm mit from random import * den
Befehl für die Erstellung von Zufallszahlen. Wir generieren eine Zufallszahl
zwischen 5 und 40 und speichern diese in der Variablen zufall. Diese Variable
verwenden wir für den Aufruf unseres explosion-Befehls. Wenn wir das Programm
unten mehrmals nacheinander ausführen, sehen wir den Einfluss der Zufallszahl,
da die schwarze Explosion jeweils unterschiedlich gross wird.
Jetzt kümmern wir uns um die Farben. Wir erstellen einen Befehl
zufallsfarbe(). Darin erzeugen wir drei Zufallszahlen zwischen 0 und 255 und
speichern diese in den Variablen R, G und B. Anschliessend generieren wir
mit makeColor(R, G, B) eine zufällige Farbe aus dem RGB-Farbraum und setzen
die Stiftfarbe auf diese neuen Farbe.
In den Zeilen 22 - 28 programmieren wir eine weitere Schleife. Wie du siehst, haben wir in Zeile 22 nicht angegeben, wie oft der Schleifenkörper ausgeführt werden soll. Aus diesem Grund führt der Computer den Schleifenkörper unendlich oft aus, oder zumindest so lange, bis wir den roten Stopp-Knopf drücken und die Ausführung abbrechen.
Hinter der Zeichenfläche liegt ein unsichtbares Koordinatensystem. Der
Nullpunkt befindet sich in der Mitte, die x-Achse verläuft horizontal und die
y-Achse vertikal zur Zeichenfläche. Dies können wir uns zunutze machen, wenn
wir zur Neupositionierung der Turtle zwischen den einzelnen Explosionen auch
Zufallszahlen verwenden möchten. Mit dem Befehlsaufruf setPos(x, y) und den
zuvor erstellten Zufallszahlen in den Variablen x und y setzen wir die
Turtle auf eine zufällige neue Koordinate, ohne dabei zu zeichnen. Natürlich
kannst du die Turtle auch mit den Bewegungsbefehlen aus der allerersten
Challenge zwischen den Explosionen auf eine neue Position steuern.
Nachdem wir die Turtle an eine neue Position verschoben haben, rufen wir
unseren Befehl zufallsfarbe() auf und zeichnen anschliessend eine Explosion
mit einer zufälligen Grösse. Wenn wir nun unser Programm ausführen, zeichnet
uns der Computer ein endloses, farbiges Feuerwerk auf die Zeichenfläche 😃.
# Beiträge von euch
Hier präsentieren wir ein paar ausgewählte Beiträge, die uns per E-Mail erreicht haben:

Maria

Jonas

Liana
Vielen Dank für eure Teilnahme und das Einsenden eurer Lösungen!